店舗の売り上げをよりアップさせるために、ページの作りこみを行うことが多いかと思います。
中でも、商品ページの作りこみは転換率対策に最適です。
転換率はサイトに滞在する時間に比例する傾向があるので、サイト内でページ遷移しやすくする、つまり回遊性を高めることで、サイト内の滞在時間を長くし、転換率UPにつなげることができます。

回遊しにくいとどうなるか
まずユーザーの行動を考えてみましょう。
ユーザーは検索結果からあなたのショップの商品ページへ流入します。その商品がそのまま購入されれば良いですが、必ずそうとは限りません。
その商品が買いたい商品ではなかった場合、ユーザーはその商品に関連する他の商品を見たいと思っているはずです。その時に、その商品ページから、他の商品ページ等に行きにくいと、戻るボタンを押されて離脱されてしまいます。
すぐ離脱されるということは、サイトの滞在時間も短くなり、転換率、さらには売り上げも下がることにつながります。
回遊しやすくするためには
たくさんの商品ページを見てもらうよう回遊させるには、商品ページへのリンク用画像を、目を引くような形で、見せることがポイントです。画像に動きをつけたり、画像サイズを大きくすることで、目に留まりやすくなり、クリック率が上昇します。

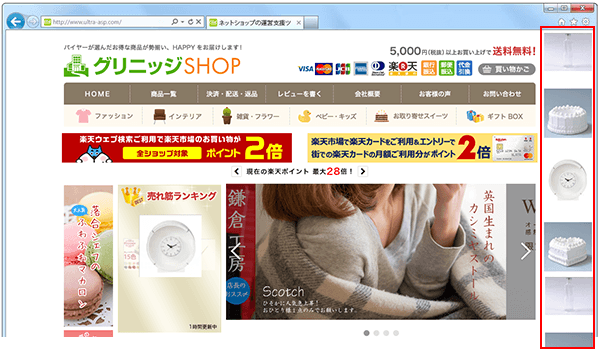
ウルトラASPの陳列棚で、商品画像を効果的に見せましょう
商品ページに、売れてる商品の画像に動きをつけたり、リアルタイムで更新して表示させるのは、手作業でやろうとするととても大変です。
そこで、ウルトラASPの「陳列棚(ウルトラランキング)」をお使いいただくことで、サイト上に一度設置すれば、売れている商品を自動で表示することが可能です。また、陳列棚はブラウザ上の、右側または左側に商品画像を上から流れる形で常に表示するので、ユーザーの目を引き、回遊率アップを促進します。

ウルトラASPは、30日間無料
ウルトラランキングを含む、ウルトラASPは、トライアル期間として30日間無料でお使いいただけます。転換率対策でお悩みの方は、ぜひ、お試しください!