平素はウルトラASPをご利用いただき、誠にありがとうございます。
にぎわいツールを使いたい!と思ったものの、「どこに」「何を」設置したらいいか分からない
そういった疑問をもつ方もたくさんいらっしゃると思います。
今回は設置事例を交えながら、にぎわいツールの効果的な設置のポイントをいくつかご紹介します。
①イベントバナーはココに設置すべし
 ※沖縄KING様の楽天サイトの一部を表示させていただいています。
※沖縄KING様の楽天サイトの一部を表示させていただいています。
「楽天ポイントをより多くもらえるショップで購入しよう」と思っているユーザーは多くいらっしゃいますので、イベントバナーを掲載することは、選ばれる大きな要因になります。
オススメの設置場所
ファーストビューで目に入るヘッダーの下辺り
ページに訪れたユーザーに対してポイントをたくさん獲得できることを訴求できれば、ユーザーが
「このショップで買おう!」と思う確率がグーンと上がります。
②スライドバナー活用方法の王道
 ※沖縄KING様の楽天サイトの一部を表示させていただいています。
※沖縄KING様の楽天サイトの一部を表示させていただいています。
おすすめ商品をバナーでアピールするショップ様も多いかと思います。 さらに、動きのあるスライドバナーを設置している、または設置したいショップ様も多いのではないでしょうか。 スライドバナーは、よりユーザーの目に留まりやすく、クリック率を上げる効果があります。
オススメの設置場所
ヘッダーもしくは、コンテンツ上部
ユーザーは、webページの一番下まで見ることなく途中で離脱する確率が高いです。 おすすめしたい、買って貰いたい商品は、目に留まりやすい形でサイト上部に設置することをオススメします!
③にぎわいツールがサイトに溶け込む!?


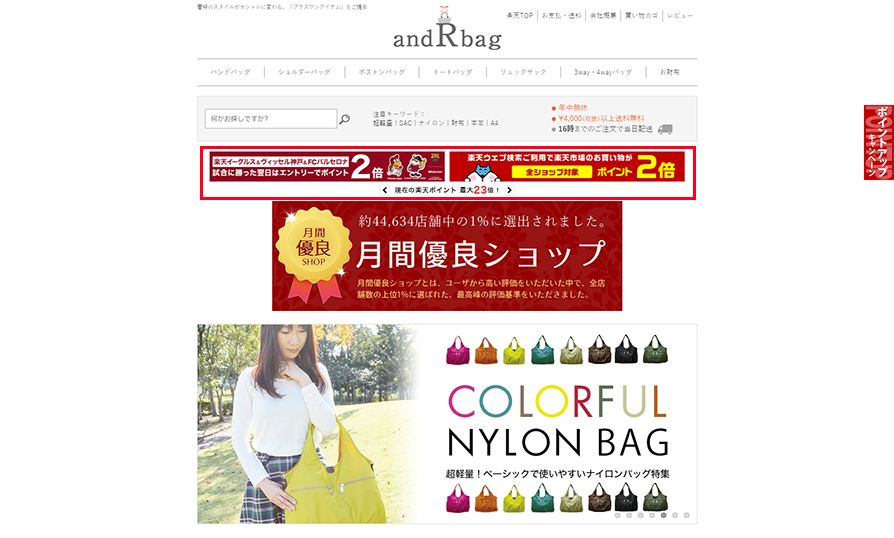
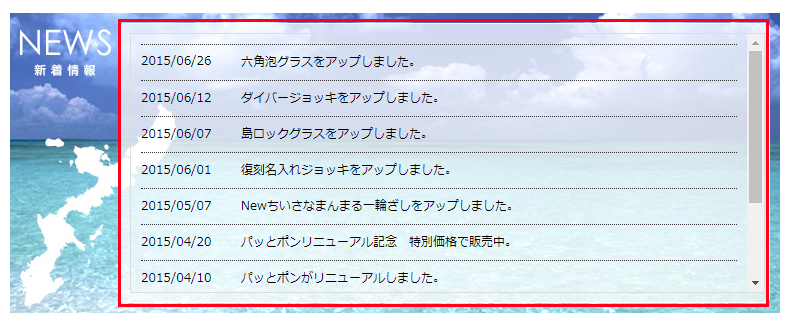
 ※株式会社アンドアール様の楽天サイトの一部を表示させていただいています。
※株式会社アンドアール様の楽天サイトの一部を表示させていただいています。
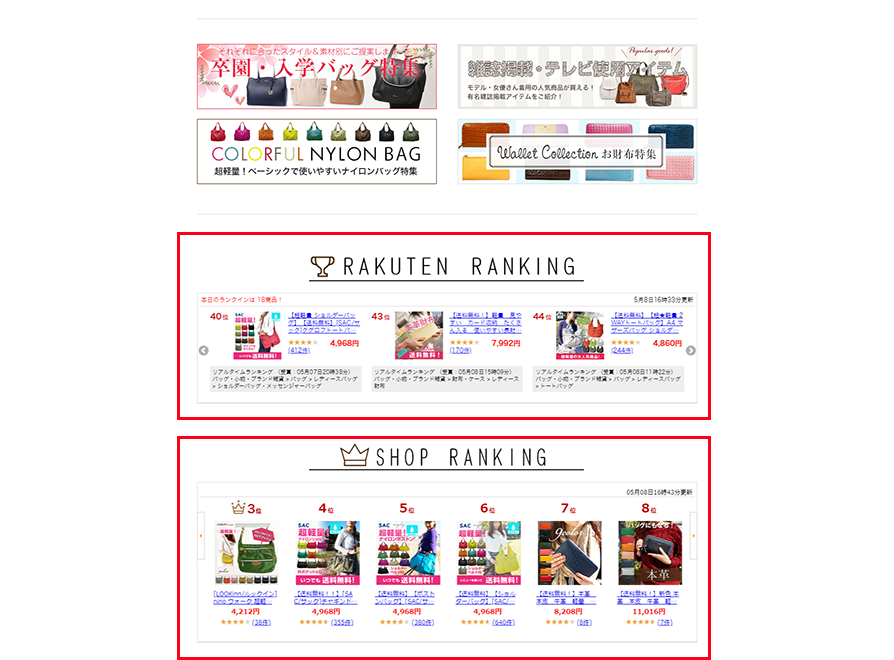
システムがサイトに対して見事に溶け込んでいますね。ポイントとしては
- CSSでサイトとシステムの色味を合わせている
- 見出しをサイトに合わせたデザインで作成している
以上の2点があげられます。
1点目に関しては、こちらのサイトのベースカラーは白なので、その色に合わせてCSSを編集されています。 CSSで色を変えるだけなので、とても簡単で、どのサイトにも違和感なく表示できますね。
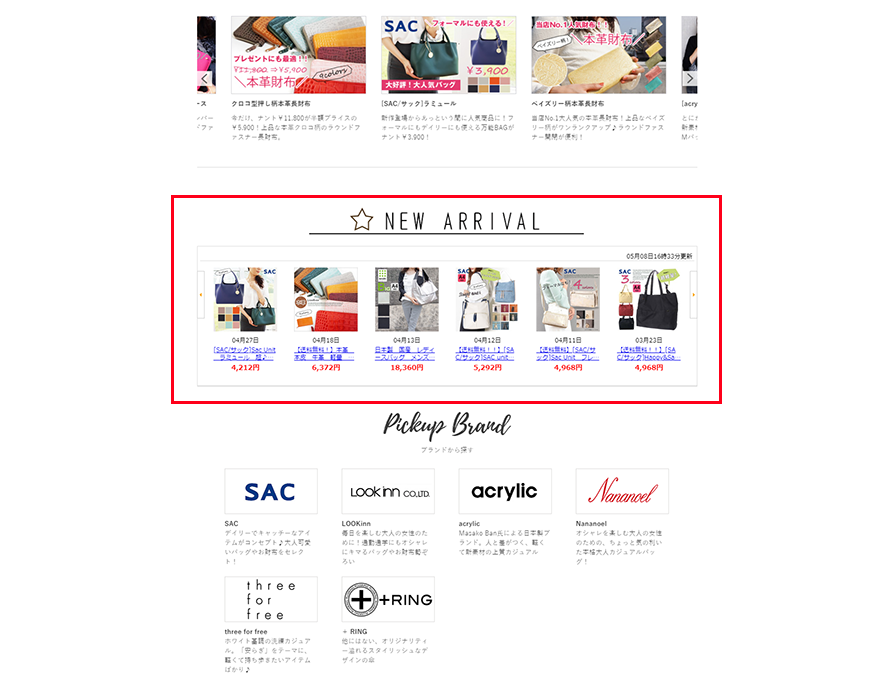
2点目に関しては、サイトのデザインに合わせた見出し画像を設置すると、システムが浮くことなく統一感が生まれます。
そうすることで、ユーザーにとってサイトを閲覧しやすくなり、回遊率アップにもつながります。

↑こちらの部分は、手間なし新着ニュースを利用して新着情報を表示されています。
上記のようにシステムを背景に透過させる形で埋め込んでみるのも、なじませテクニックの一つですね。
今回はにぎわいツールの効果的な設置のポイントを3つ紹介しました。
ショップ様ご自身で設置する場合の参考になれば幸いです。詳しいCSSでのカスタマイズやシステムをサイトになじませるテクニックなどは、次回以降で書いていきたいと思いますので、是非次回もご覧ください!