平素はウルトラASPをご利用いただき、誠にありがとうございます。
ウルトラASPをサイトに掲載する際、見出し用の看板画像をご用意していますが、ショップに合わせて
オリジナルの見出しを作成したい店舗様も多いかと思います。
しかし、その見出しを画像で作成するとテキストが頻繁に変わった時、画像の修正や
修正した画像に差し替える作業はめんどうですよね・・・
HTMLとCSSで作成すれば、その都度画像を編集する必要はありません!
今回は、コピペで使える!ウルトラASPの見出しデザインテンプレをご紹介します!
ウルトラASPの見出しデザインテンプレの活用方法
まずはじめに、これからご紹介するウルトラASPの見出しデザインテンプレの使い方を説明します!
今回はwidth:600pxのウルトラ実況レビューを設置する想定で説明します。
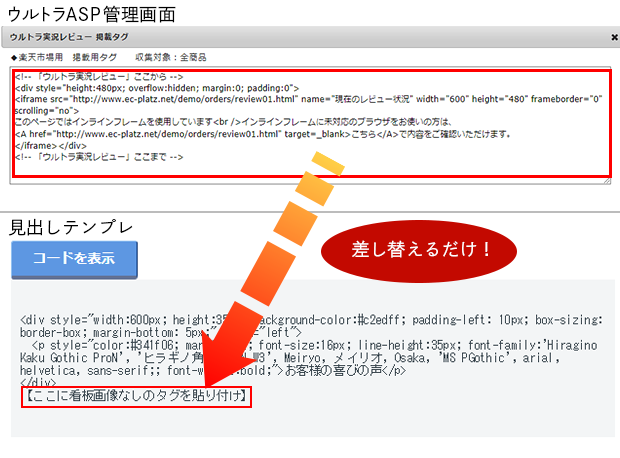
①ウルトラASPの管理画面から、ウルトラ実況レビューの設定画面に行きます。
次に表示設定の”編集する”ボタンを押して、”らくらく看板の掲載”を”掲載しない”にチェックを入れ、
タグを作成しコピーします。
②そして、使いたい見出しデザインテンプレのタグの中にある、”【ここに看板画像なしのタグを貼り付け】”に
貼り付けるだけです!

シンプルな見出し
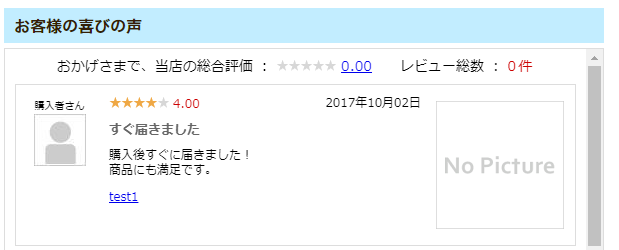
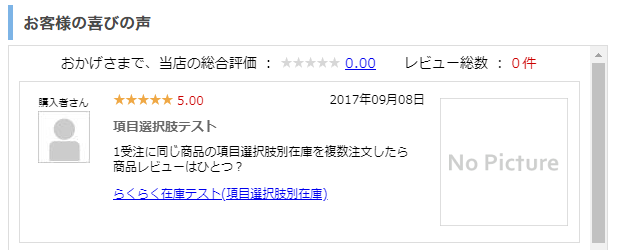
単純な背景色をつける

お客様の喜びの声
【ここに看板画像なしのタグを貼り付け】
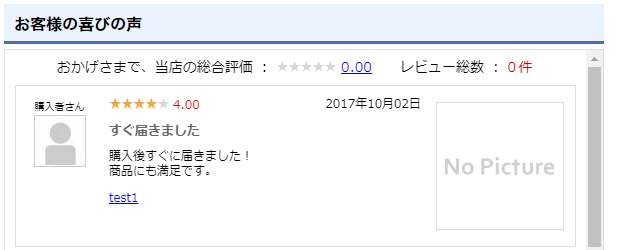
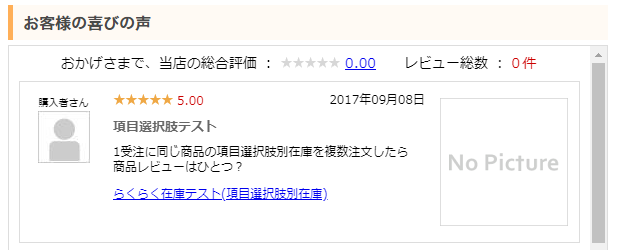
背景色+下線

お客様の喜びの声
【ここに看板画像なしのタグを貼り付け】
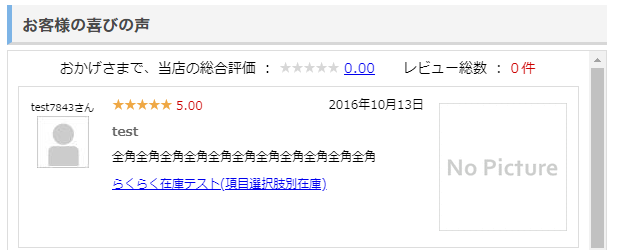
左線

お客様の喜びの声
【ここに看板画像なしのタグを貼り付け】
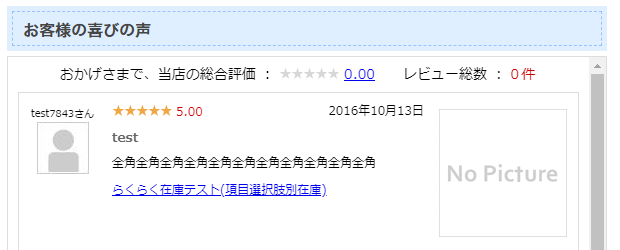
左に線+塗り

お客様の喜びの声
【ここに看板画像なしのタグを貼り付け】
立体感のある見出し

お客様の喜びの声
【ここに看板画像なしのタグを貼り付け】
おしゃれ風な見出し
ステッチ風

お客様の喜びの声
【ここに看板画像なしのタグを貼り付け】
蛍光マーカー風

お客様の喜びの声
【ここに看板画像なしのタグを貼り付け】
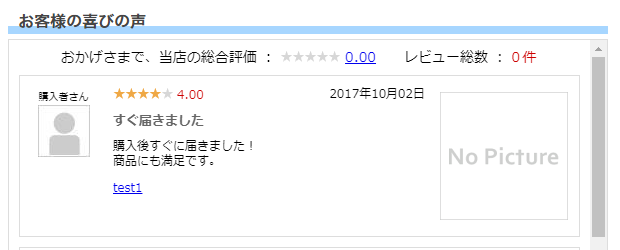
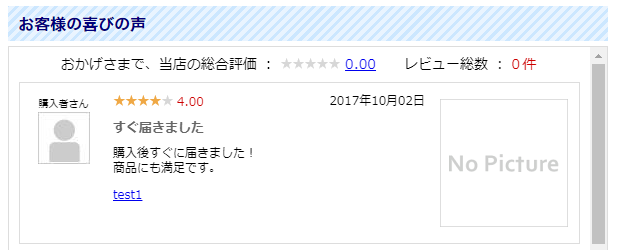
背景がストライプ

お客様の喜びの声
【ここに看板画像なしのタグを貼り付け】
以上、見出しテンプレを8個ご紹介しました!
他のサービスを使う場合も、同様の作業で使用できます。
幅や高さを調整する際に上手くいかない場合は、以前投稿した記事、賑わいツールがサイトに溶け込む! HTMLでサイズや位置を調整する方法とは?を参考にしていただければと思います。
是非、活用してみてください!